Gratisartikel für xt:Commerce
Gratisartikel automatisch dem Warenkorb hinzufügen, abhängig vom Bestellwert.
Kurz und knapp — Fakten:
- Beliebig viele Preis-Schwellen
- Beliebig viele Gratisartikel
- Auch mehrere Gratisartikel pro Schwelle
- Automatisches Hinzufügen zum Warenkorb
- Bereits bestehende Artikel als Gratisartikel nutzen (ohne diese zu verändern)
Kompatibilität
Das Plugin ist für das Shopsystem xt:Commerce entwickelt und für die folgenden Versionen getestet:
4.2.0, 5, 5.1 und 6
Hinweis: Eine optimale Darstellung kann nur im Standard-Template des Shopsystems gewährleistet werden. Sollten Sie ein eigenes oder modifiziertes Template einsetzen, müssen Sie ggf. Änderungen am Template für die Integration vornehmen.
Ioncube: Sie benötigen für unsere Plugins eine aktuelle Ioncube Version. Es gibt keinen Grund eine veraltete Ioncube Version auf dem Server ein zu setzen, da diese stets abwärtskompatibel sind.
Das Gratisartikel Plugin im Detail
Das Gratisartikel Plugin für xt:Commerce 4 Veyton ermöglicht vielfältige Konfigurationen von Gratisartikeln ab selbst bestimmten Warenkorbsummen.
Es können beliebig viele Preis-Schwellen für die Vergabe von Gratisartikeln über das Backend des Shopsystems (Verwaltungsoberfläche) erstellt und konfiguriert werden.
Das Plugin ist mandantenfähig und unterstützt so die Benutzung mehrerer Shops gleichzeitig.
Es kann pro Schwelle angegeben werden, ob diese für alle Mandanten gilt oder nur für einen bestimmten Shop.
Das Gratisartikel Plugin ermöglicht auch die Kombination verschiedener Produkte als Gratiszugabe zum Warenkorb. So kann z.B. definiert werden, dass ab einer bestimmten Summe mehrere Produkte gratis zum Warenkorb hinzugefügt werden.
Beispiel
- Ab einem Warenkorbwert von 50 € gibt es Produkt A dazu
- Ab einem Warenkorbwert von 100 € gibt es Produkt A und Produkt B dazu
- Ab einem Warenkorbwert von 200 € gibt es Produkt C dazu
- Ab einem Warenkorbwert von 300 € gibt es Produkt A, Produkt B und Produkt C dazu
- …
Für noch mehr Konfigurationsmöglichkeiten, bieten wir das Plugin Gratisartikel mit Wahlmöglichkeit an.
Gratisartikel mit Wahlmöglichkeit ermöglicht es, pro Warenkorbschwelle eine Auswahl an Artikeln festzulegen, aus denen der Kunde dann selbst eines auswählen kann, das dem Warenkorb hinzugefügt wird.
Gratisartikel im Demoshop erleben
Unter dem folgenden Link können Sie das Gratisartikel Plugin in unserem Demoshop erleben.
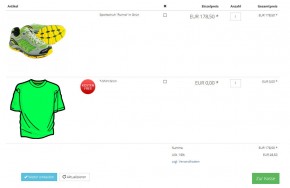
Ab einem Einkaufswert von 10 € zeigt der Warenkorb eine Auswahl an Gratisartikeln an.
Bitte beachten:
Bei der im Demoshop installierten Version handelt es sich um das Plugin Gratisartikel mit Wahlmöglichkeit.
Beim Gratisartikel Plugin in der Standard Version, das auf dieser Produktseite angeboten wird, entfällt die Möglichkeit der Artikelauswahl durch den Kunden. Es werden stattdessen die Gratisartikel der erreichten Einkaufswert-Schwelle automatisch dem Warenkorb hinzugefügt
Demoshop
Das Plugin kann für 21-Tage kostenfrei getestet werden! kostenfrei Testen
Downloads
Bitte achten Sie darauf, dass Sie das Plugin mit der passenden PHP Version für Ihren Shop downloaden.
Ihre PHP Version können Sie im Adminbereich
unter: System -> phpinfo einsehen.
- ad_free_bonus_product_php_5-6_to_7-4.zip
- ad_free_bonus_product_php_81.zip
- ad_free_bonus_product_php_82.zip
Kompatibilität
Das Plugin ist für das Shopsystem xt:Commerce entwickelt und für die folgenden Versionen getestet:
4.2.0, 5, 5.1 und 6
Hinweis: Eine optimale Darstellung kann nur im Standard-Template des Shopsystems gewährleistet werden. Sollten Sie ein eigenes oder modifiziertes Template einsetzen, müssen Sie ggf. Änderungen am Template für die Integration vornehmen.
Ioncube: Sie benötigen für unsere Plugins eine aktuelle Ioncube Version. Es gibt keinen Grund eine veraltete Ioncube Version auf dem Server ein zu setzen, da diese stets abwärtskompatibel sind.
Installation
Vor der Installation eines Plugins sollten stets alle Daten gesichert werden. Besonders wichtig ist die Shopdatenbank.
Ablauf der Installation:
- Backup (Sicherung) des Shopsystems erstellen.
- Das Plugin entpacken und die entpackten Daten (Plugin Name) per FTP auf den Server in den Ordner: /plugins des Shops hochladen.
Hinweis: Überprüfen Sie das wirklich alle Dateien (achten Sie auch auf mögliche .htaccess-Dateien) korrekt hochgeladen wurden. - Die Lizenz-Datei des Plugins (Plugin Name.txt) per FTP in den Ordner /lic des Shops hochladen. Ohne Lizenz-Datei ist das Plugin nicht funktionsfähig!
- Im Adminbereich des Shops das Plugin über den Menüpunkt: Inhalte -> Plugin -> deinstallierte Plugins installieren.
- Im Adminbereich des Shops das Plugin über den Menüpunkt: Inhalte -> Plugins -> installierte Plugins aktivieren (ggf. auch für den jeweiligen Mandanten).
- Zuletzt muss noch der komplette Adminbereich neu geladen werden. Dies geht über den "neu laden" -Button Ihres Browsers oder z.B. die F5-Taste.
- Weitere Informationen und eine Anleitung finden Sie weiter unten.
Integration & Konfiguration
Plugin-Konfigurationen
Inhalte -> Plugin -> installierte Plugins -> Gratisprodukt bei Preisschwellen
4.2: Plugins -> installierte Plugins -> Gratisprodukt bei Preisschwellen
Hier können Sie das Plugin grundsätzlich aktivieren und deaktivieren.
Gratisproduktmöglichkeit
Sie können in jedem Produkt festlegen, ob dieses Produkt als Gratisprodukt genutzt werden kann oder nicht.
Shop -> Artikel -> "beliebiges Produkt"

Gratisproduktmöglichkeit: Wenn Sie hier ein Häkchen setzen, steht das Produkt als Gratisprodukt in den Konfigurationen zur Verfügung.
Gratisprodukt Konfigurationen
Hier können die Schwellen (Regeln) erstellt und konfiguriert werden.
Shop -> Gratisprodukt -> Gratisprodukt Konfigurationen

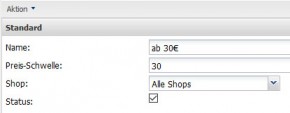
Ansicht: Einstellungsmöglichkeiten Gratisprodukt Konfigurationen
Name: Name für die Regel (nur zum besseren wiedererkennen für Sie).
Preis-Schwelle: Geben Sie hier den Wert ein, ab welchem diese Regel greifen soll.
Shop: Wählen Sie hier den Shop aus wo die Regel aktiv sein soll.
Status: Hier können Sie die Regel im allgemeinen aktivieren oder deaktivieren.
Gratisprodukt Zuordnung
Hier können Sie einzelne Produkte zu Ihren zuvor erstellten Konfigurationen (Regeln) hinzufügen.
Shop -> Gratisprodukt -> Gratisprodukt Zuordnungen

Ansicht: Einstellungsmöglichkeiten Gratisprodukt Konfigurationen
Gratisprodukt Konfigurations-ID: Wählen Sie hier eine Konfiguration aus die Sie erstellt haben.
Produkt ID: Wählen Sie hier das Produkt aus, dass für diese Schwelle gelten soll.
Hinweis: Es können nur Produkte gewählt werden, die zuvor dafür aktiviert wurden. Wie Sie ein Produkt als Gratisproduktmöglichkeit aktivieren, können Sie weiter oben nachlesen.
Weitere Anpassungen
Anpassungen am Design (CSS)
Grundsätzlich können Sie das Plugin optisch frei nach Ihren Wünschen anpassen, ohne dass Sie Dateien des Plugins "Plugin Name" verändern müssen. Das hat den Vorteil, dass bei einem Update keine Dateien überschrieben und Änderungen verloren gehen.
CSS Anpassungen:
Sie können die gewünschten CSS-Regeln in Ihre CSS-Datei des aktiven Templates einfügen und beeinflussen. Regeln in Ihrer eigenen CSS-Datei werden die Regeln im Plugin überschreiben.
Erweiterte Anpassungen:
Darüber hinaus können Sie die Template-Datei des Plugins in Ihr eigenes Template kopieren und so auch dieses anpassen. Sie können auch die Template-Dateien direkt im Plugin ändern, wir empfehlen aber das Vorgehen wie zuvor beschrieben.
Gehen Sie zum kopieren der Template-Dateien (sofern im Plugin vorhanden) wie folgt vor:
- Kopieren aller Dateien im Ordner: plugins/Plugin Name/templates/
- Einfügen in: templates/[MY_TEMPLATE]/plugins/Plugin Name/
Achtung: Unsachgemäße Änderungen an der Template-Datei (auch in Ihrem eigenem Template) können dazu führen, dass das Plugin oder der Shop nicht mehr korrekt funktionieren.
Language Keys (Sprachtexte)
Wenn Sie Texte im Shop (Template) ausgeben möchten oder vorhandenen bearbeiten möchten, wird das am besten über die sog. Language Keys realisiert. Das hat den Vorteil das diese mehrsprachig angelegt werden können und außerdem über den Adminbereich verwaltet werden.
Die Language Keys finden Sie hier: Einstellungen -> Lokalisierung -> Sprachtexte
Über den Button "Neu" können Sie einen neuen Language Key anlegen.
Über den "Bearbeiten" Button können vorhandene Texte angepasst werden.
Bei "Schlüssel" hinterlegen Sie den Namen für den Language Key, so wie dieser im Templat eingefügt wird. Beispiel: TEXT_MEIN_LANGUAGE_KEY
Bei "Klasse" können Sie wählen ob der Language Key im Frontend, Backend oder an beiden Stellen zur Verfügung stehen soll.
Bei "Text" wird die jeweilige Übersetzung (Text) eingegeben.
Nun kann der Language Key wie folgt an einer beliebigen Stelle im Shop (auch in Plugins) eingefügt werden:
{txt key=TEXT_MEIN_LANGUAGE_KEY}