Produkt Konfigurator - Selecty für xt:Commerce
Komplexe Produkt-Eigenschaften intuitiv und einfach anbieten. Effiziente Verwaltung.
Kurz und knapp — Fakten:
- Komplexe Produktoptionen konfigurierbar machen
- Auswahlmöglichkeiten als Text, Bild, Farbfeld oder Benutzer-Eingabe anbieten
- Berechnung von Flächen (Rechtecke, Kreise) oder Volumen
- Benutzerführug durch dynamische Produkt-Konfigurationen
- Verhinderung falscher Benutzereingaben (Input Validation)
- Preistabellen im CSV-Format zur nicht-linearen Preisvergabe nutzen [optional]
- Rückbezug zu eingegebenen Werten herstellen (z.B. Maßeingaben wiederverwenden) [optional]
Kompatibilität
Das Plugin ist für das Shopsystem xt:Commerce entwickelt und für die folgenden Versionen getestet:
4.2, 5, 5.1 und 6
Hinweis: Eine optimale Darstellung kann nur im Standard-Template des Shopsystems gewährleistet werden. Sollten Sie ein eigenes oder modifiziertes Template einsetzen, müssen Sie ggf. Änderungen am Template für die Integration vornehmen.
Ioncube: Sie benötigen für unsere Plugins eine aktuelle Ioncube Version. Es gibt keinen Grund eine veraltete Ioncube Version auf dem Server ein zu setzen, da diese stets abwärtskompatibel sind.
Wie funktioniert der Selecty Konfigurator?
Als Basis dient immer ein normaler Artikel im Shop, der alle üblichen Merkmale wie Preis, Name, Beschreibung, Bilder, Bestand, Lieferzeit usw. haben kann.
Ist der Artikel als Basis erstellt, kann darauf aufbauend ein Selecty Produktkonfigurator Produkt erstellt werden. Das Basisprodukt kann weiterhin beliebig angepasst und verändert werden.
In der grafischen Verwaltungsoberfläche des Selecty Produktkonfigurator können nun beliebig viele Regeln und Optionen, zum Beschreiben der Wahlmöglichkeiten für Kunden, erstellt werden.
Schritt 1:
Einen normalen Artikel, wie gewohnt mit Preis, Name und Beschreibung usw. erstellen.
Schritt 2:
Eine neue Konfiguration auf Basis eines normalen Artikels erstellen oder eine bereits angelegte Konfiguration laden um diese anpassen zu können.
Schritt 3:
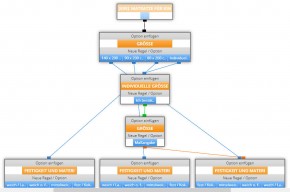
Nun sehen Sie die optische Darstellung der Produktkonfiguration (Graphansicht / erweiterte Baumansicht) und können über intuitive Buttons die nötigen Optionen und Regeln zum konfigurieren des Produktes aufrufen.
Schritt 4:
Erstellen Sie über die Verwaltungsoberfläche beliebig viele Konfigurationsschritte und Regeln, damit Ihr Produkt ideal für den Kunden vorbereitet ist.
Selecty Verwaltung & Handhabung
Grafische Oberfläche
Im Backend des Shops werden die Konfigurationen optisch aufbereitet dargestellt und können so optimal verwaltet und organisiert werden. Linien zeigen schnell auf einen Blick wie die Konfiguration aufgebaut ist und welche Abhängigkeiten bestehen.
Einfache Verwaltung komplexer Optionen
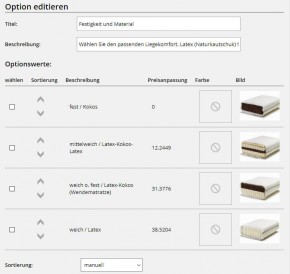
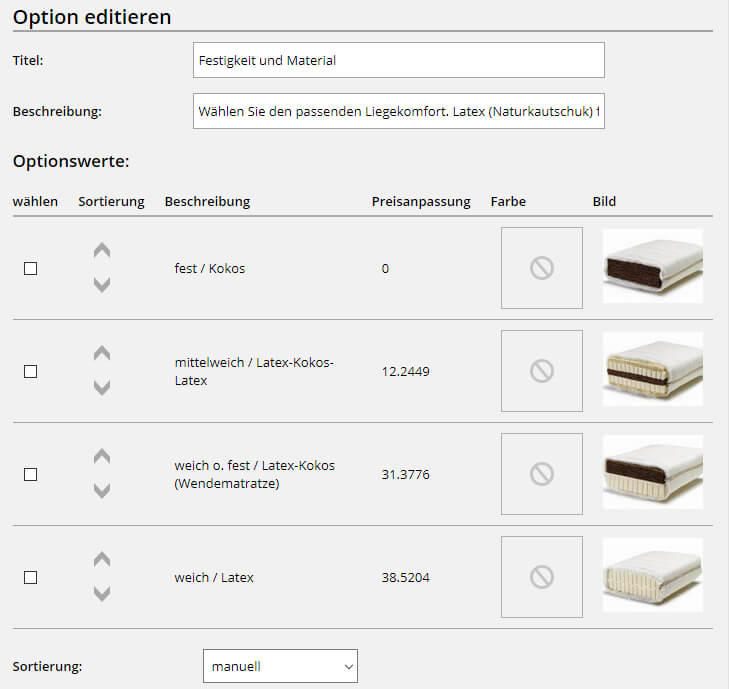
Auch komplexe Optionsschritte können einfach und unkompliziert dank der übersichtlichen Darstellung verwaltet werden. Optionswerte können wahlweise manuell oder automatisch nach Preis sortiert und dargestellt werden. Bereits in der Übersicht sehen sie alle wichtigen Parameter der Option.
*NEU* Ab sofort können ganze Optionen kopiert/dupliziert werden. Auf diese Weise können Sie einfach und schnell umfangreiche Konfugrationszweige verdoppeln und anpassen und müssen nicht alle Einstellungen neu anlegen.
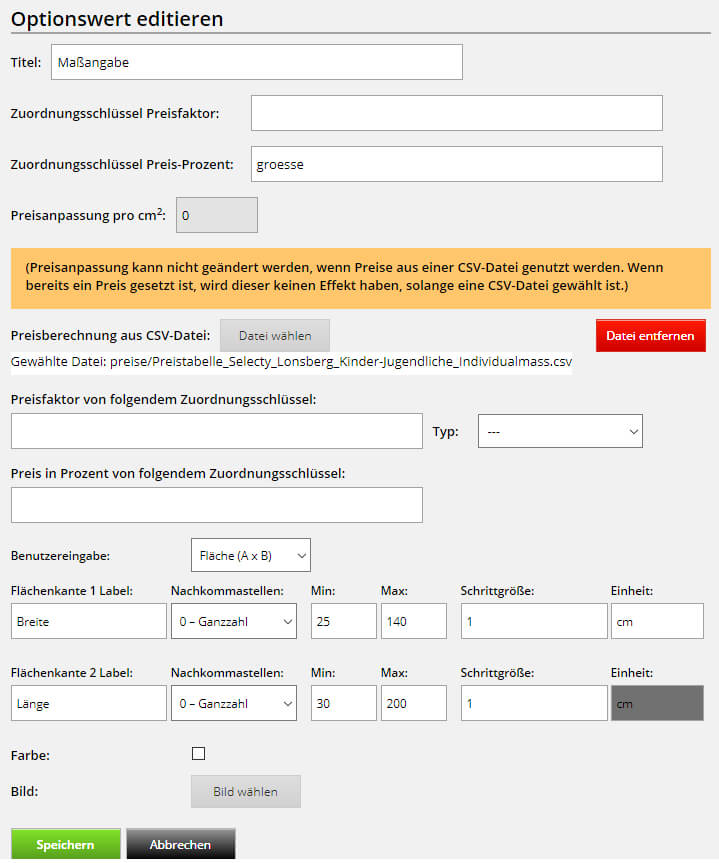
Verwaltung von Optionswerten
Einzelne Optionswerte können folgende Eigenschaften haben:
- Titel (Bezeichnung)
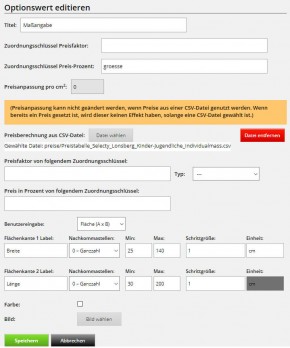
- Benutzereingabe: Text, Zahl, Fläche, Volumen, Kreisfläche nach Durchmesser, Kreisfläche nach Umfang
es können Nachkommastellen konfiguriert werden, Min und Max Werte vorgegeben werden, die Schrittgröße definiert werden und die Einheit bestimmt werden. - Es kann ein Text, Bild oder Farbe zugeordnet werden
Für alle Zahleneingaben kann
- definiert werden, ob es sich um eine Ganzzahl oder eine Dezimalzahl handelt. Im Falle einer Dezimalzahl kann eine Eingabe-Präzision von 1 oder 2 Nachkommastellen gewählt werden,
- jeweils ein zulässiger Minimal- und Maximalwert angegeben werden, der Eingaben verhindert, die aus dem gewünschten Bereich herausfallen,
- die Schrittgröße der Eingabemöglichkeiten angegeben werden (z.B. 0,1 bedeutet es kann ein Wert von 1,3 angegeben werden, aber kein Wert wie 1,35),
- eine Einheit angegeben werden.
Das Ergebnis von Benutzereingaben kann als Multiplikator einer Preisanpassung für den Optionswert genutzt werden.
Mögliche Zusatzfeatures
Diese Features sind optional (kostenpflichtig) nutzbar. Bitte wählen Sie beim Kaufvorgang weiter oben aus, welche Features Sie benötigen. Gerne können Sie uns auch für ein individuelles Angebot oder für weitere Features kontaktieren.
Kopieren von Konfigurationen
Die SELECTY-Konfiguration eines Artikels auf einen oder mehrere andere Artikel übertragen.
Mit diesem Feature ist es möglich auf Knopfdruck eine komplette Konfiguration von einem Artikel auf andere Artikel zu kopieren.
Kopierte Konfigurationen sind anschließend unabhängig von Ihren Ursprungskonfigurationen, d.h. sie können verändert werden, ohne dass dies einen Einfluss auf die Ursprungskonfiguration hat. Ebenso kann nach dem kopieren die Ursprungskonfiguration verändert werden, ohne dass dies einen Einfluss auf die Zielkonfiguration hat. Optionswerte, denen Bilder zugeordnet sind, kopieren den Bild-Pfad. D.h. wenn ein Bild verändert wird, verändert es sich für alle Konfigurationen.
Wiederverwendung von gewählten Preisen und Benutzer-Eingaben
Preise die sich aus gewählten Optionen ergeben, können im weiteren Verlauf der Konfiguration als Basiswert einer prozentualen Preisberechnung genutzt werden. Benutzer-Eingaben können im weiteren Verlauf der Konfiguration als Preis-Faktoren wiederverwendet werden.
- Die Usereingabe (von Zahl, Fläche, Volumen, Kreisdurchmesser oder Kreisumfang) kann in einem späteren Konfigurationsschritt als Faktor zur Preisberechnung genutzt werden
- bei Flächeneingaben (A x B) oder Volumeneingaben (A x B x C) kann wahlweise das Ergebnis der Berechnung genutzt werden, oder die Eingabe eines Einzelfeldes (z.B. bei Eingabe von "Länge" und "Breite" nur der Wert aus dem Feld "Länge")
- so können Benutzereingaben aus früheren Konfigurationsschritten später wiederverwendet werden, anstatt das diese neu eingegeben werden müssen
- Die bereits erfolgte Preisberechnung eines vorherigen Konfigurationsschrittes kann als Basis für die Berechnung des Preises des aktuellen Optionswertes dienen. Dabei kann ein Faktor angegeben werden, so dass z.B. 5% des Preises einer vorher gewählten Option als Preis anfallen.
Preisvergabe mit CSV-Datei (Preismatrix)
Statt einem fixen Preis kann einem Optionsschritt eine zweidimensionale Preismatrix zugeordnet werden, die zur Ermittlung von Preisen dient, die von zwei Benutzer-Eingaben (oder deren Ergebnis) abhängen. So ist eine nicht-lineare Preiszuordnung möglich.
CSV-Datei als nicht-lineare Preiszuordnungstabelle für zwei kombinierte User-Inputs (Matrix-Zuordnung).
Für den User-Input Typ "Fläche" kann wahlweise eine CSV-Datei (Tabellen-Datei) zur nicht-linearen Preiszuordnung hochgeladen werden. Die CSV-Datei definiert für beliebige Wertebereiche auf der X-Achse und auf der Y-Achse Preiszuordnungen.
- so ist es möglich beliebig viele Wertebereiche anzugeben, die Preiszuordnungen unterschiedlich definieren.
- z.B. könnte so über eine Benutzereingabe die Größe eines Fensters zwischen 100 cm und 1000 cm abgefragt werden. Für die Wertebereiche 100 x 100 bis 300 x 300 könnte ein Preis von 59,90 EUR angegeben werden, für den Bereich von >300 x >300 bis 700 x 700 ein Preis von 79,90 EUR und für die übrigen zulässigen Eingaben nach oben ein Preis von 89,90 EUR. Die Einteilung der Wertebereiche und resultierenden Preise ist dabei beliebig feingranular möglich.
- so ist es möglich Preisdefinitionen umzusetzen, die über eine einfache Multiplikation des Flächenwertes mit einem Preis-Grundwert nicht möglich sind.
Individuelle Erweiterungen
Bitte wenden Sie sich per E-Mail oder Telefon direkt an uns: Anfragen
Video
Hinweis: SELECTY wurde inzwischen wesentlich weiterentwickelt und enthält zusätzliche Features die in dem Video nicht berücksichtigt werden.
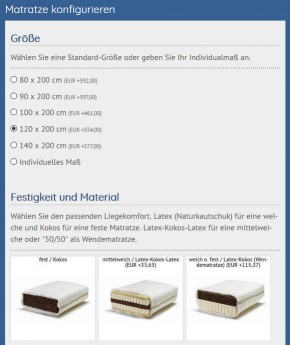
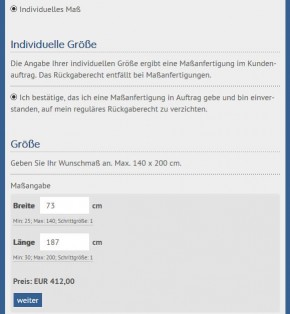
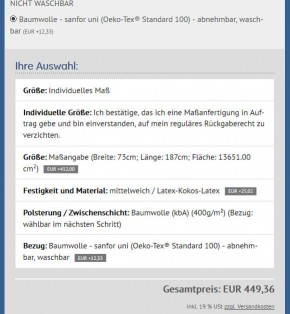
Der Selecty Produktkonfigurator im Frontend
Ihre Kunden werden Schritt für Schritt durch die von Ihnen vorbereitete Konfiguration für ein Produkt geleitet.
Wahlmöglichkeiten können jederzeit geändert und der Konfigurationsweg frei und dynamisch angepasst werden. Die dadurch entstehende Flexibilität bietet ein Maximum an Usability und somit einfacher Bedienung für Ihre Kunden.
Interessenten können genau das Produkt mit allen möglichen Varianten kaufen was Sie vorgeben und lästiges zusammensuchen im Shop oder Kontaktaufnahmen mit dem Shop Betreiber sind nicht mehr nötig!
Bieten Sie Ihren Kunden die Möglichkeit effizient und zielgerichtet zu kaufen und den Bestellprozess für komplexe Produkte intuitiv und einfach zu gestalten.
Demo: SELECTY Konfigurator ausprobieren:
- SELECTY Demo
- https://www.woll-hase.de/de/matratzen/bio-oeko-naturlatex-naturmatratzen-lonsberg-kinder-jugendliche
Das Plugin kann für 21-Tage kostenfrei getestet werden! kostenfrei Testen
Downloads
Bitte achten Sie darauf, dass Sie das Plugin mit der passenden PHP Version für Ihren Shop downloaden.
Ihre PHP Version können Sie im Adminbereich
unter: System -> phpinfo einsehen.
Kompatibilität
Das Plugin ist für das Shopsystem xt:Commerce entwickelt und für die folgenden Versionen getestet:
4.2, 5, 5.1 und 6
Hinweis: Eine optimale Darstellung kann nur im Standard-Template des Shopsystems gewährleistet werden. Sollten Sie ein eigenes oder modifiziertes Template einsetzen, müssen Sie ggf. Änderungen am Template für die Integration vornehmen.
Ioncube: Sie benötigen für unsere Plugins eine aktuelle Ioncube Version. Es gibt keinen Grund eine veraltete Ioncube Version auf dem Server ein zu setzen, da diese stets abwärtskompatibel sind.
Installation
Vor der Installation eines Plugins sollten stets alle Daten gesichert werden. Besonders wichtig ist die Shopdatenbank.
Ablauf der Installation:
- Backup (Sicherung) des Shopsystems erstellen.
- Das Plugin entpacken und die entpackten Daten (Plugin Name) per FTP auf den Server in den Ordner: /plugins des Shops hochladen.
Hinweis: Überprüfen Sie das wirklich alle Dateien (achten Sie auch auf mögliche .htaccess-Dateien) korrekt hochgeladen wurden. - Die Lizenz-Datei des Plugins (Plugin Name.txt) per FTP in den Ordner /lic des Shops hochladen. Ohne Lizenz-Datei ist das Plugin nicht funktionsfähig!
- Im Adminbereich des Shops das Plugin über den Menüpunkt: Inhalte -> Plugin -> deinstallierte Plugins installieren.
- Im Adminbereich des Shops das Plugin über den Menüpunkt: Inhalte -> Plugins -> installierte Plugins aktivieren (ggf. auch für den jeweiligen Mandanten).
- Zuletzt muss noch der komplette Adminbereich neu geladen werden. Dies geht über den "neu laden" -Button Ihres Browsers oder z.B. die F5-Taste.
- Weitere Informationen und eine Anleitung finden Sie weiter unten.
Integration & Konfiguration
Damit der Konfigurator angezeigt wird, müssen Sie lediglich ein Produkt dafür vorbereiten und konfigurieren.
Anzeige der Grossbildvorschau von Optionen
Zusätzlich können Sie wenn gewünscht auch eine Grossbildvorschau der Bilder im Produkt anzeigen. Dafür müssen Sie nur das unten genannte DIV im Produkt-Template an geeigneter Stelle platzieren.
<div id="config_big_picture"></div>
Tipp: Fügen Sie das DIV z.B. nach dem Bild des Shops ein.
Template: templates/[MY_TEMPLATE]/xtCore/pages/product/product.html
Hinweis: Dort wo Sie das DIV einfügen, wird die Großbildvorschau erscheinen.
Eigenen Hookpoint für die Integration benutzen
Der Standard Hookpoint vom xt:Commerce System: {hook key=product_info_bundle} wo der Konfigurator geladen wird, ist im Produkt Template zu finden.
Dieser kann natürlich frei verschoben werden, dann werden aber ggf. auch andere Plugins die diesen Hook nutzen verschoben.
Wenn man einen komplett eigenen Hookpoint und somit Position (anzeige Ort) für das SELECTY Plugin im Template benutzen möchte, geht das wie folgt:
Im Adminbereich bei den Plugineinstellungen des SELECTY Produktkonfigurators das Häkchen bei "Standard Hookpoint nutzen" entfernen.
Nun kann der SELECTY Hookpoint frei in das Produkt Template integriert werden:
/templates/[IHR_AKTIVES_TEMPLATE]/xtCore/pages/product/product.html
SELECTY HOOKPOINT:
{hook key=ad_selecty}dort wo der Hookpoint eingefügt wird, wird der Konfigurator geladen.
Sinnvollerweise sollte dies in der Nähe des "in den Warenkorb" Buttons sein.
SELECTY Individualisierung
folgende jQuery Events stehen bereit um den Konfigurator im Frontend an zu passen
Funktion nach Abschluss der Konfiguration:
$ad_pc_jq_1_11_3(document).on('ad_pc_config_finished', function() {
...
});Plugin-Konfigurationen & Nutzung
Shop -> Selecty Produktkonfigurator
Als Basis für ein Konfigurations-Produkt dient immer ein normaler Artikel im Shop.
Erstellen Sie zuerst wie gewohnt einen Artikel im Shop, vergeben den gewünschten Namen, Preis, Beschreibung, Bilder usw.
Anschließend gehen Sie im Adminbereich unter: Shop -> Selecty Produktkonfigurator und beginnen mit der Konfiguration. Zuerst wählen Sie den Shop (Mandanten) für den die Konfiguration angelegt werden soll und anschließend wählen Sie das soeben erstellte Produkt als Basis, wie unten in dem Video beschrieben.
Eine Ausführliche Erklärung und Demonstration der Verwendung und Nutzung des Plugins finden Sie in diesem Video: https://www.youtube.com/watch?v=wQ8zIQ6SOhQ
Weitere Anpassungen
Anpassungen am Design (CSS)
Grundsätzlich können Sie das Plugin optisch frei nach Ihren Wünschen anpassen, ohne dass Sie Dateien des Plugins "Plugin Name" verändern müssen. Das hat den Vorteil, dass bei einem Update keine Dateien überschrieben und Änderungen verloren gehen.
CSS Anpassungen:
Sie können die gewünschten CSS-Regeln in Ihre CSS-Datei des aktiven Templates einfügen und beeinflussen. Regeln in Ihrer eigenen CSS-Datei werden die Regeln im Plugin überschreiben.
Erweiterte Anpassungen:
Darüber hinaus können Sie die Template-Datei des Plugins in Ihr eigenes Template kopieren und so auch dieses anpassen. Sie können auch die Template-Dateien direkt im Plugin ändern, wir empfehlen aber das Vorgehen wie zuvor beschrieben.
Gehen Sie zum kopieren der Template-Dateien (sofern im Plugin vorhanden) wie folgt vor:
- Kopieren aller Dateien im Ordner: plugins/Plugin Name/templates/
- Einfügen in: templates/[MY_TEMPLATE]/plugins/Plugin Name/
Achtung: Unsachgemäße Änderungen an der Template-Datei (auch in Ihrem eigenem Template) können dazu führen, dass das Plugin oder der Shop nicht mehr korrekt funktionieren.
Language Keys (Sprachtexte)
Wenn Sie Texte im Shop (Template) ausgeben möchten oder vorhandenen bearbeiten möchten, wird das am besten über die sog. Language Keys realisiert. Das hat den Vorteil das diese mehrsprachig angelegt werden können und außerdem über den Adminbereich verwaltet werden.
Die Language Keys finden Sie hier: Einstellungen -> Lokalisierung -> Sprachtexte
Über den Button "Neu" können Sie einen neuen Language Key anlegen.
Über den "Bearbeiten" Button können vorhandene Texte angepasst werden.
Bei "Schlüssel" hinterlegen Sie den Namen für den Language Key, so wie dieser im Templat eingefügt wird. Beispiel: TEXT_MEIN_LANGUAGE_KEY
Bei "Klasse" können Sie wählen ob der Language Key im Frontend, Backend oder an beiden Stellen zur Verfügung stehen soll.
Bei "Text" wird die jeweilige Übersetzung (Text) eingegeben.
Nun kann der Language Key wie folgt an einer beliebigen Stelle im Shop (auch in Plugins) eingefügt werden:
{txt key=TEXT_MEIN_LANGUAGE_KEY}